A Beginner’s Guide To Choose And Use Fonts
When you think about creating and choose the best design, what comes to your mind first? Is it the color of the text, the layout of the page, or photography skills? The answer may differ for different people. But topography plays a vital role in the designing of the font.
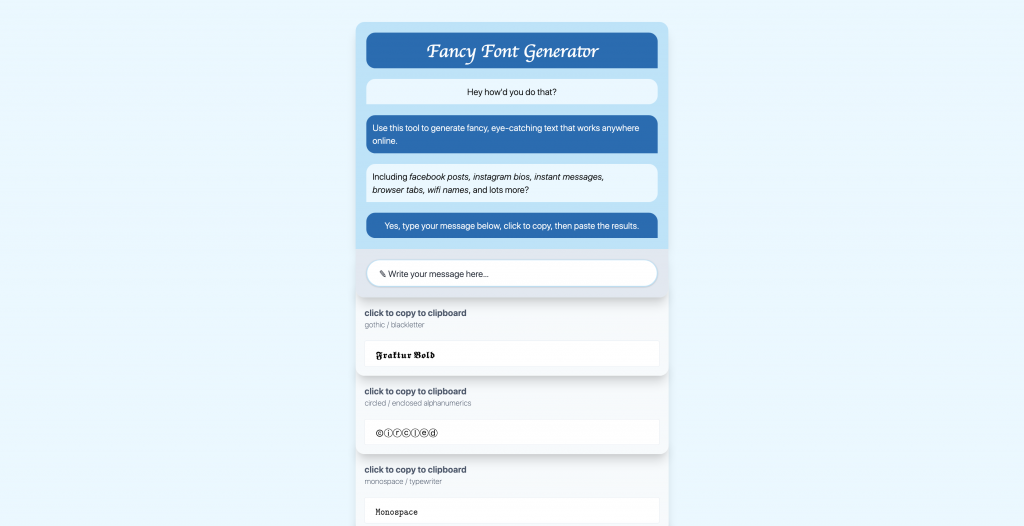
If you don’t know anything about typography and the basics of choosing the right font, keep reading. Here we lay down some font generator selecting tips.
Break the text
When you start in design, it is good to break the text into separate text boxes. However, most beginners make this mistake by using one text box on their page. Further, they also continue to use uniform font and spacing throughout their writing. This makes your writing style dull and boring. Such font design doesn’t attract viewer attention.
But when you use separate boxes, there will be more fun as it makes you experiment with a different font, color, size, etc.

Give proper alignment to your font
When you are choosing the font, make sure that all the text boxes show the exact alignment. It is your choice to choose between left alignment, proper alignment, and center alignment.
If your document shows different alignment for different paragraphs, it looks pretty disgusting and unmanageable task. This shows a lot about the design creator and his working skills.
Match font style to the brand’s character
This is the most critical step you cannot take for granted. So it is recommended to carefully select the right font style for your brand or design. While choosing the font, you must keep in mind that the font style you choose should personify the character and spirit of your brand. Otherwise, it doesn’t look bright and might not give a suitable title to your brand.

Play with different font sizes
To create a hierarchy, the user needs to choose a different font size in your brand. To make your document more attractive, choose the largest font generator size for title and subheadings, use a smaller font size for your body text.
Make sure text is easy to read
The most crucial aspect to keep in mind while choosing the font style is that it should be easily readable. So when you are making a presentation, infographic, pitch decks, choose the suitable font style. It is advisable to avoid upper case text in large bodies of text and elaborate script fonts as it put a strain on the reader’s eyes and makes it harder to read.
Try to manage the letter spacing
Letter spacing means the space between letters of the word. It is also known as tracking. You can increase or decrease the size manually. Decreasing the letter spacing between the letters of the word makes your text look tight, while improving the tracking will let your notes breathe easily.
Conclusion
Fonts play a vital role in all text designs- thus, there is a great need to understand the proper usage of font generator. All these tips help you create and choose an effective font style so that you can proudly share your documents with anyone.
Read More